How To Turn On Ruler In Photoshop
Hither are several of my favorite tips for working with Grids, Guides and Rules in Photoshop!
Working with Rulers
• Command + R (Mac) | Control + R (Win) quickly displays rulers forth the summit and left sides of a document.
• To speedily alter the ruler's unit of measurement, Command -click (Mac) | right -click (Win) within the ruler expanse to select from the context sensitive bill of fare.
• To display the Units & Rulers preferences, double click in the ruler area.
• To change the Ruler's point of origin (the zero point of the rulers), click and drag the box in the upper left corner of the rulers (where they come across) and reposition. Double clicking at the intersection of the rulers resets the indicate of origin to the upper left corner of the open document.
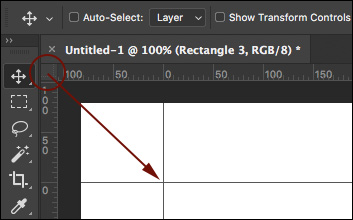
• In social club to apace find the center of an epitome, set the rulers to percentage and drag out guides to the 50% marks (you can as well use View > New guide simply I find dragging faster).
Working with Grids
• Command + ' (Mac) | Control + ' (Win) toggles visibility of the filigree.
• To create a filigree that displays the "Dominion of Thirds" overlay, cull Preferences > Guides, Grid & Slices. Gear up the "Gridline every:" to 100% and the "Subdivisions" to 3.
Working with Guides
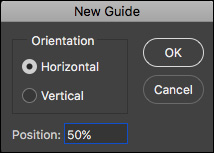
• To place a single guide at a specific location in a documents, cull View > New Guide. To enter a value that is different than the current units of measurement, blazon the value and then the unit of measurement (px, in, cm, mm, pt, pica, %).

• To add a guide using the rulers, click in the ruler expanse, and drag the guide into the document. Option -drag (Mac) | Alt -drag (Win) from the ruler to toggle the orientation of the guide (vertical to horizontal).
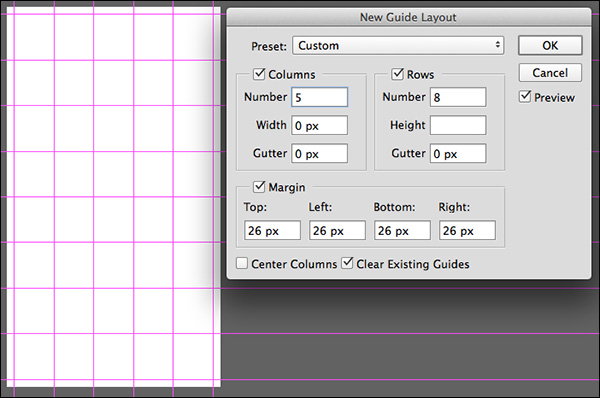
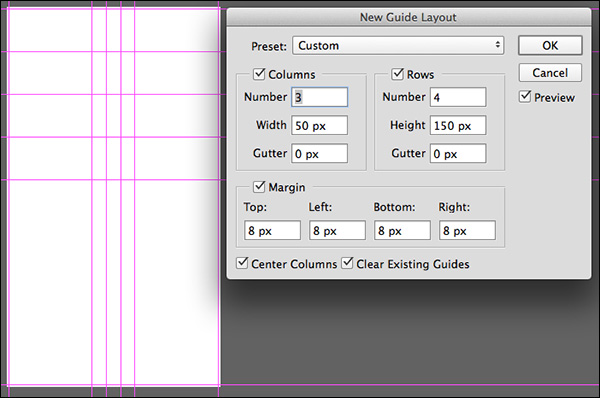
• To add multiple guides at one fourth dimension, cull View > New Guide Layout. Not only can you enter the number of Columns and Rows that you demand, but you lot can likewise choose the Width or Peak, Gutter, Margins and whether or non to Center the Columns. To reuse the guides in multiple images, relieve the guide options as a preset using the drop-downwardly carte. Here are some examples of the guides you can create:

Specific Columns Width and Rows with Gutter defined.

Guide Margin defined.

Centered Columns with numeric Width defined.
• To create a guides based on a shape, cull View > New Guide From Shape. And you lot're non limited to but shape layers, you lot can create Guides from Type layers and pixel based layers! As y'all tin can run across from the examples below, the Guides are created based on the bounding box around the contents of the layer.

Guides created around Shape Layer.

Guides created around the contents of pixel layer.

Guides created from a Type Layer.
• To reposition a guide using the Motion tool, position the Movement tool straight on superlative of the guide. When the icon changes to a double headed pointer, click and drag to reposition the guide.
• Shift-elevate a guide to snap information technology to the ruler tic marks. Note, this shortcut works even when "snap to" is off (View / Snap To…).
• Drag a guide outside of the image area to quickly delete it.
• Command + ; (Mac) | Command + ; (Win) toggles the visibility of guides.
• Command + Option + ";" (Mac) | Control + Alt + ";" (Win) locks/unlocks guides (View > Lock Guides). When changing image size of a document, unlock the guides to resize the guides proportionally. Lock them if you need to keep exact numeric values.
• Guides (and paths) can be difficult to encounter on high resolution monitors considering they are anti-aliased. To make them appear thicker, select Preferences > Performance. In the Graphics Processor Settings, click Advanced Settings and uncheck Anti-alias Guides and Paths. Note: you won't meet the change until y'all click OK in both the Advanced Graphics Processor Settings and shut the Preferences.
Changing the Color of Guides, Grids, and Slices
• To change the color of the guides (including Smart Guides), grid, and/or slices, select Preferences > Guides, Filigree & Slices and either select a color from the drop-down list, or, click in the color swatch to the correct and choose any color yous would like.
• To change the visual representation of the guides or grid, use the pull-down menu to cull line, dash, or dotted (Grid merely).
Smart Guides
• Smart Guides tin exist tremendously helpful for aligning and determining distances between multiple layers equally they are being repositioned within a document. Check out the videos below to learn how.
In this episode of 3, two, ane, Photoshop, you'll discover how to use Smart Guides to speedily align and distribute layers and shapes in Photoshop CC.
Pixel Grid
• If you Zoom into an image above 500%, a Pixel Filigree is displayed on top of the image. This tin can be especially helpful when trying to align shapes such as rectangles then that they brainstorm and terminate on a full pixel (to avoid anti-aliased edges). However, to toggle this off, yous can uncheck Pixel View under View > Show Pixel Grid.
The illustration beneath demonstrates three options:
• The commencement shape was drawn with the Snap Vector Tools and Transforms to Pixel Grid preference turned on. As a result, all sides of the rectangle are solid (annotation, even though the initial rectangle shape might not have been drawn in perfect alignment to the pixel grid, Photoshop automatically snapped the rectangle to that grid considering the preference was turned on).
• The middle illustration was drawn with the Snap Vector Tools and Transforms to Pixel Grid preference turned off. This resulted in anti-aliased edges (varying levels of opacity) because the rectangle (the vector path) was not perfectly aligned to a pixel edge when the rectangle was drawn.
• The final illustration is the same rectangle as in the second illustration ( the Snap Vector Tools and Transforms to Pixel Grid preference was turned off), however the Marshal Edges option was enabled for the rectangle shape layer (in the Options bar) afterward cartoon the rectangle. Enabling the Align Edges selection "jumped" the fill of the rectangle to the nearest pixel filigree (yous tin can nevertheless come across that the original shape (the black path), is not aligned to the pixel filigree, just the fill is beingness forced to Align Edges to the edges of the pixel grid. Marshal Edge is a convenient style to align objects to the pixel grid on a "per shape layer" basis if you lot want to turn off the Snap Vector Tools and Transforms to Pixel Grid preference.
![]()
I expect that virtually people will leave the Snap Vector Tools and Transforms to Pixel Filigree preference turned on as it will help to avert anti-aliased edges when drawing shapes as well as transforming them making alignment clean and precise.
Copyright © 2022 Julieanne Kost.
All rights reserved.
Source: https://jkost.com/blog/2017/05/grid-guides-and-ruler-shortcuts-in-photoshop-cc.html
Posted by: oglespristromer.blogspot.com

0 Response to "How To Turn On Ruler In Photoshop"
Post a Comment